WIFI CAPTIVE PORTAL AND ADMINISTRATOR DASHBOARD
Synopsis
The objective of the project was to create a system for authenticating users for free WiFi and a dashboard for the management of the same. When the user connects to the WiFi network, the user is prompted to type in his/her mobile number. The system will generate an OTP and the OTP is sent to the user via SMS. The user is prompted to enter the OTP. If the codes match, the user is then given limited access to the internet.

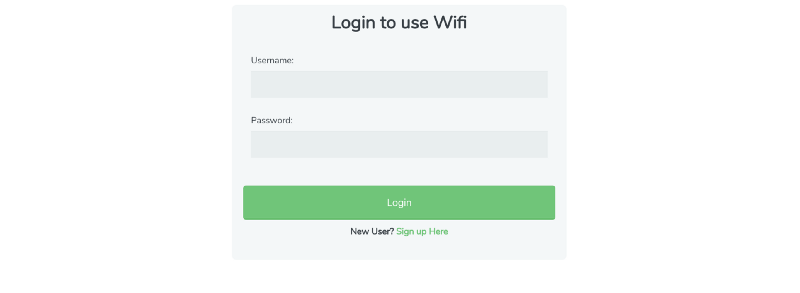
Wifi Login Portal: Authentication using Mobile Number.
Dashboard showing summary of connected devices.
Tasks
The project had following main tasks to perform:
- Configuring the router through Nodogsplash (OpenWrt) for creating a framework for splash screen.
- Using Google Firebase to store the data as json files on global database.
- Using Django framework to run a local server.
- Using Django to link all the data stored into the Dashboard dynamically.
- Creating Sign-in/ OTP pages and Admin Dashboard using html, Bootstrap CSS and Javascript, Morris Charts, etc.
Dependencies
Router
The router used for the project was running on Openwrt v15.05.1 (Chaos Calmer). The specific build used for the project can be found here. The following extra packages were also installed:
Server
The following dependencies are needed to be installed, in order to run the server which handles the authentication of users:
- Django v1.9.7
- BeautifulSoup4
- requests
- python-firebase(https://github.com/mikexstudios/python-firebase)
External Services
The following external services were also used:
Awarded the Best Project under PClub during SnT Summer Camp ‘16.
Website: https://abhinavtripathi95.github.io/ Github Link: https://github.com/jayaaditya/adurcup-iitk-rc1